
ある機能単位をひとかたまりにして、その名前で呼び出しが行えるように
したプログラムをプロシージャといいます。
プロシージャは、同じ処理を何度も使う場合や、一度作成した複雑なプロ
グラムを再利用するのに便利です。例えば、組み込み関数にない関数を
プロシージャとして作り、組み込み関数と同じように使用することができま
す。また、一度プロシージャを作っておけば、別のプログラムにもほとんど
変更することなくコピーして使用することができます。
JavaScript のプロシージャには、関数プロシージャがあります。
9.2 関数プロシージャ1 [もくじへ] [トップページへ]
===================================================
プログラム例題14
次の5つのデータを小数第3位を四捨五入して、小数第2位に丸めて
表示せよ。
62.546, 62.533, 62.545, 62.548, 62.544
=========================================================
<HTML>
<HEAD>
<TITLE>例題14</TITLE>
<SCRIPT LANGUAGE="JavaScript">
<!--
function Marume( s ) {
var d;
d = Math.floor( s*100 +
0.5)/100;
document.write ("データ
= ", s, " 結果 = ", d, "<BR>");
}
// -->
</SCRIPT>
</HEAD>
<BODY>
<SCRIPT LANGUAGE="JavaScript">
<!--
a = new Array(5);
var
i;
// 入力データ
a[1] = 62.546;
a[2]
= 62.533;
a[3]
= 62.545;
a[4]
= 62.548;
a[5]
= 62.544;
// 関数プロシージャの呼び出し
document.write
("<BR>");
for (i = 1; i<=5; i++) {
Marume( a[i] );
}
// -->
</SCRIPT>
</BODY>
</HTML>
実行結果は、次のようになります。
データ = 62.546 結果 = 62.55
データ = 62.533 結果 = 62.53
データ = 62.545 結果 = 62.55
データ = 62.548 結果 = 62.55
データ = 62.544 結果 = 62.54
JavaScript はプログラムの先頭から読み込まれるため、プロシージャは
通常 <HEAD> </HEAD> 内に記述します。
function
Marume( s ) {
var d;
d =
Math.floor( s*100 + 0.5)/100;
document.write
("データ
= ", s, " 結果 = ", d, "<BR>");
}
Marume という名前の関数プロシージャです。( )内の変数 s は仮引数(ひ
きすう)といわれるもので、呼び出し側で Marume( x ) と書くと、 x の値が
s に渡されます。そして、丸めた値 d を計算して、もとのデータと共に表示し
ます。呼び出し側の引数を実引数といいます。関数プロシージャは、このよう
に引数を書く場合と、何も引数を書かない場合があります。引数を書かない
場合でも、プロシージャ側では function Test( ) のように、( )を付けなけれ
ばなりません。
for
(i = 1; i<=5; i++) {
Marume(
a[i] );
}
a[i] の値を5回ループさせながら、関数プロシージャ Marume を呼び出して
四捨五入します。この場合、 a の値は元のままです。
9.3 関数プロシージャ2 [もくじへ] [トップページへ]
===================================================
プログラム例題15
次の5つのデータを配列変数 a に代入し、小数第3位を四捨五入して
から、ふたたび配列変数 a に求め表示せよ。
62.546, 62.533, 62.545, 62.548, 62.544
=========================================================
<HTML>
<HEAD>
<TITLE>例題15</TITLE>
<SCRIPT LANGUAGE="JavaScript">
<!--
function Marume( s ) {
var d;
d = Math.floor( s*100 +
0.5)/100;
return d;
}
// -->
</SCRIPT>
</HEAD>
<BODY>
<SCRIPT LANGUAGE="JavaScript">
<!--
a = new Array(5);
var
i;
// 入力データ
a[1] = 62.546;
a[2]
= 62.533;
a[3]
= 62.545;
a[4]
= 62.548;
a[5]
= 62.544;
// 関数プロシージャの呼び出し
document.write
("<BR>");
for ( i = 1; i<=5; i++ )
{
//
// 四捨五入の前
document.write ( "データ
= ", a[i] );
//
a[i] = Marume( a[i] );
//
// 四捨五入の後
document.write ( " 結果
= ", a[i], "<BR>" );
}
// -->
</SCRIPT>
</BODY>
</HTML>
実行結果は、次のようになります。
データ = 62.546 結果 = 62.55
データ = 62.533 結果 = 62.53
データ = 62.545 結果 = 62.55
データ = 62.548 結果 = 62.55
function
Marume( s ) {
var d;
d = Math.floor( s*100 +
0.5)/100;
return d;
}
Marume という名前の関数プロシージャです。( )内の仮引数 s に、呼び出
し側の引数の値が渡され、 return d で計算結果が返されます。例題14と
の違いはこの点です。この例題では計算結果を返しています。
a[i] = Marume( a[i] );
関数プロシージャで計算された結果は、Marume( a[i] ) が持っています。そ
の値を再び a[i] に代入します。この文だけで、配列変数 a の値が、四捨五入
されるわけです。
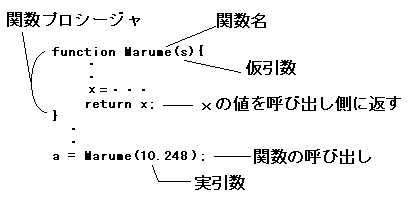
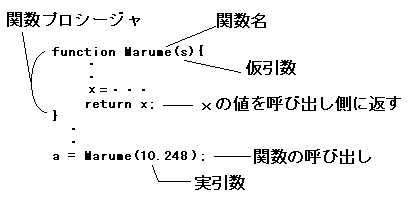
ここで、関数プロシージャの使い方を復習しておきます。