前回は、SVG ActiveXプラグインを経由する方法でしたが 今回は、基本的にプラグインは不要です。
Internet Expolorer 5.5から DirectX機能が 大幅に強化された事は、Webデザインを勉強されている人は、多分ご存知でしょう。
今から行う方法は、DirectX機能の AlphaImageLoader を使って 24BitアルファチャネルPNGを透過させます。
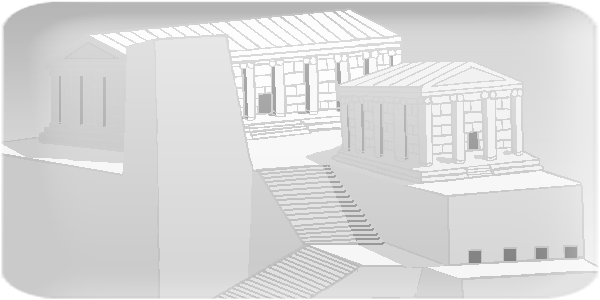
解説は、まず下の画像を見た後で...。

style="filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='*.png');"
これは、Internet Explorer 5.5から追加されたDirectX機能の アルファイメージローダーを使用した方法です 。
あからさまに アルファチャネルPNG表示の機能だと思いませんか?。
結果としては、インデックス(パレット)透過PNGの場合は、「完全透過と不透過のみ」みたいです。
半透明を表示する能力が有るのだったら 素直に IE 5.5から 24BitアルファPNGだけでも IMGでサポートすればよいのに...。(-_-)
このアルファイメージローダーを、正確にブラウザの対応状況を調べて使用をしたい場合は、
JavaScript(ブラウザの UserAgent)や、IEの独自拡張を使用してほぼ正確に処理の分離する事も可能です。
例えば、アルファイメージローダーと、behavior(ビヘイビア)を使用して画像を切り換えるのが Erik Arvidsson 氏の 有名な PNG Behaviorです。 下枠のサイト(WebFX)で公開されていますが、英語サイトでいきなり試すのが躊躇われるのでしたら 本サイトで置いているサンプルデモ でもご覧ください。
PNG Behavior: Version: 1.01 for WebFX
http://webfx.eae.net/dhtml/pngbehavior/pngbehavior.htmlCopyright 2002 This script was created by Erik Arvidsson
For usage see license at http://webfx.eae.net/license.html
このページの情報に関するご意見、ご質問等がありましたら 掲示板までどうぞ。
上のDirectX表示例には、IMGタグにAタグでリンクが貼っているのでIMG矩形でリンクが有効になっていますが、SPANや、DIVタグにアルファイメージローダーを適用させる場合は、幅と高さをスタイルで明示する必要が有ります。(以下例)
<span style="width: 600px; height: 300px; filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='*.png');"> </span>
SPANタグ) にハイパーリンクを使う場合 アルファイメージローダーを使用したSPANタグを、Aタグで囲って下さい。(以下例)
<a href="foo.html"><span style="filter: ..."> </span></a>
SPAN使用例の場合、IMG使用例とは異なり完全透明の部分にはマウスイベント操作(イベントハンドラ、アンカー)が反応しません。
ブロック要素(例えばDIV)に対してアルファイメージローダーを使用すると、構造の内部(インライン)のハイパーリンクが押せなくなる(無効になる)場合が有ります。また、BODY要素(タグ)でも同様の現象が発生します。
MSIEは、ブロック要素(TABLE,DIV,P)に リンク(A)を適用を許してしまう親切な設計ですが、HTML/XHTML的には誤った使用方法ですので悪しからず。
セキュリティ変更(2003年10月)の適用された IE 5.01 以降は、DirectX系効果フィルタCSSが、ActiveX 貼り付け動作モードに変更されています。
いわゆる Flash(swf)と同じ動作モードなので、インターネットゾーンではフィルタ効果が無効化される場合も有ります。
初 版: 02.5.23 二 版: 02.5.24 Netscape4での固まり(笑)を回避する為 該当する箇所を <NOLAYER> で囲んだ。 三 版: 02.11.23 DirectXフィルタの説明のみに変更しました。 <NOLAYER> は、無しです。 四 版: 04.06.24 二ページに渡ったAlphaImageLoader記事を再構成した。 五 版: 04.07.12 IEのセキュリティ変更に関する情報を追加
| ブラウザ名 | バージョン | 結果/期待? | 実験済みか? |
|---|---|---|---|
| MS Internet Exploer (Win) | 6.0 | DirectXで 透過する | o |
| 5.5 | DirectXで 透過する | o | |
| 5.01 | DirectXは、表示出来ない | o | |
| 4.01 | DirectXは、表示出来ない | x | |
| Netscape (Win) | 7.0 | DirectXは、表示出来ない | o |
| 6.23 | |||
| 6.01 | |||
| 4.78 | |||
| 4.04 | |||
| Mozilla (Win) | 1.7 | ||
| 1.0 | |||
| m18 | |||
| Opera (Win) | 7.23 | ||
| 7.02 | |||
| 6.05 |